

ICT-4570 Homework 3
Purpose
What to Hand In
Canvas submission instructions:
Please combine multiple files into a single "zip" archive, and save it in a location
that you will remember.
When you are ready to submit the assignment solution, open the assignment in Canvas,
and click on the Submit for Evaluation button at the top,
attach the file, and click Submit for Evaluation at the bottom.
Problems
- Control logic redux
-
Revisit the previous assignment, part 1, and add logic to catch errors, cancelations, or other, incorrect input and properly handle it -
Revisit the previous assignment, part 2, and add logic to catch errors, or other, incorrect input and properly handle it
-
- Describe your error-handling strategy in a paragraph. Is it more important to try to make some sense of the user's input, or is it better to stop and let the user know something isn't right?
Notes
-
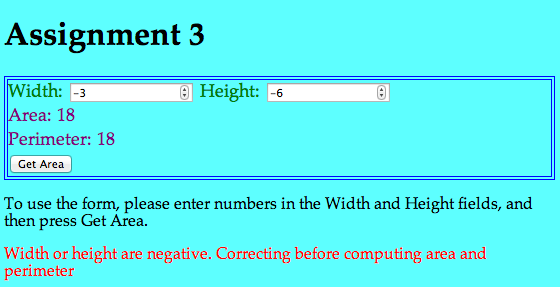
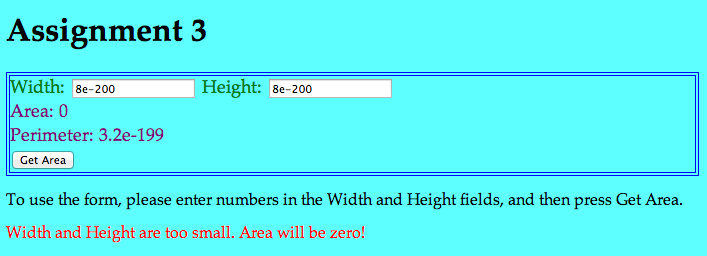
Please ensure the user sees error text in red -
Be sure to handle the following situations explicitly (comment if no code is required): - Input is blank
- Input is not a number
- Prompt was canceled
- Input is zero or negative
- Area is zero
-
Include screenshots of the cases you're handling through JavaScript code. -
If you post errors, warnings, or log messages to the console, include the console in the screenshot.
Evaluation
| Criteria | Weight |
|---|---|
| HTML, CSS, and JavaScript for part 1 | 40 |
| HTML, CSS, and JavaScript for part 2 | 40 |
| Screenshots of results for part 1 and part 2 | 10 |
| Paragraph on error handling philosophy | 10 |